Syntax Highlighting
To add Syntax Highlighting in your blog:- From Blogger Dashboard Go to Layout > Add a Gadget.
- From pop-up window select HTML/JavaScript.
- Past the code template & Save it.
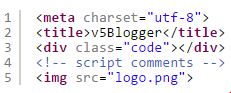
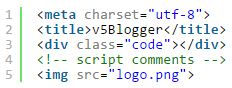
To HTML Syntax Highlighting
Insert you code into <pre class="brush: html"> </pre> tag.
<pre class="brush: html">
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</pre>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</pre>
To CSS Syntax Highlighting
Insert you code into <pre class="brush: css"> </pre> tag.
<pre class="brush: css">
body { background-color: #d0e4fe; }
h1 { color: orange; text-align: center; }
p { font-family: "Times New Roman"; font-size: 20px; }
</pre>
body { background-color: #d0e4fe; }
h1 { color: orange; text-align: center; }
p { font-family: "Times New Roman"; font-size: 20px; }
</pre>
To JavaScript Syntax Highlighting
Insert you code into <pre class="brush: js"> </pre> tag.
<pre class="brush: js">
function foo()
{ if (counter <= 10) return;
// it works! }
</pre>
function foo()
{ if (counter <= 10) return;
// it works! }
</pre>